São José do Rio Preto/SP
-
-
-
(17)98164-9101
Aguarde, Carregando...
São José do Rio Preto/SP
(17)98164-9101

02/05/2018
Gere relatórios, demonstrativos de pagamento, contratos ou qualquer conteúdo que necessite que seja exportado em PDF
Salve salve moqueridos, Gustavo Web aqui com mais uma aula do UpInside Play e agora a gente vai ver como gerar arquivos PDF com uma biblioteca muuuito tranquila de se trabalhar.
Sem segredo nenhum, vamos fazer a instalação via composer. Não vou ficar entrando em detalhes aqui de como funciona o processo de instalação do composer, instalação global ou como se cria um projeto.
Eu vou executando na minha máquina e acredito que você consiga fazer sem nenhum tipo de problema desse lado aí. Se quiser aprender mais sobre composer, você pode consultar o nosso curso:
Quero conhecer o curso de Composer da UpInside
Como essa aula é bem tranquila de se fazer, eu não disponibilizei nenhum repositório dessa vez com o conteúdo da aula.
A biblioteca é bastante tranquila de se trabalhar, e o nosso único trabalho aqui dentro é simplesmente consumí-la gerando um html e informando o conteúdo para dentro do método responsável pela geração do PDF
Nesse caso, o ideal é que a estilização (a formatação com o CSS) esteja feita de forma inline. Por exemplo, ao criar determinado elemento, você ataca diretamente as propriedades dele, como:
<table style='width: 100%, background-color: #CCC, ...'>
Assim, quando converter esse HTML em PDF, toda a formatação será levada em consideração e você terá o seu arquivo exatamente como foi programado.
Outro ponto importante ainda, é a questão das fontes, originalmente a biblioteca vem com a: sans, serif e sans-serif. Você até consegue criar o PDF com a Times New Roman por exemplo, mas isso porque essa é uma fonte comum em praticamente todos os sistemas operacionais.
Caso queria adicionar outra fonte, só consultar a documentação e ver o passo a passo!
A documentação da biblioteca pode ser encontrada no link abaixo:
Link para a documentação da biblioteca mPDF
É bem tranquilo de interpretar o conteúdo e possui uma documentação bastante rica. Na grande maioria dos casos há exemplos da aplicação do código.
A diferença básica entre eles, é que o Topo do Documento terá somente uma frase ou uma descrição do que se destina esse documento e terá uma formatação básica... Como por exemplo:
CONTRATO DE PRESTAÇÃO DE SERVIÇO
Isso é um topo de documento... Geralmente será em letras maiúsculas, centralizado com a fonte um pouco maior...
Já o Cabeçalho, é o que se repete em todas as páginas... Pode ser um marcador, um contador de página ou simplesmente o nome da empresa escrito de maneira mais discreta.
Provavelmente o seu relatório terá que ter cabeçalho e rodapé, e saiba que você pode personalizar com HTML e CSS embora os recursos dentro da biblioteca são um pouco limitadas...
Uma das principais questões levantadas, é a necessidade de ter o topo da primeira página com uma formato (contendo logo da empresa, nome, um certo alinhamento...) e nas demais páginas você colocar simplesmente um contador de páginas por exemplo ou então algo mais discreto para não ocupar espaço na página.
Isso pode ser resolvido de uma maneira bastante simples, fazendo uma pequena alteração no corpo do nosso documento!
Se você já tem a variável $html e $table alimentadas, você pode fazer o seguinte:
$htmlContent = '
<html>
<body>
<htmlpageheader name="mainHeader" style="display:none">
<div style="text-align: right; border-bottom: 1px solid #000000; font-weight: bold; font-size: 10pt;">
Topo Principal
</div>
</htmlpageheader>
<htmlpageheader name="otherHeader" style="display:none">
<div style="border-bottom: 1px solid #000000; font-weight: bold; font-size: 10pt;">
Topo Secundário {PAGENO}/{nbpg}
</div>
</htmlpageheader>
<sethtmlpageheader name="mainHeader" value="on" show-this-page="1" />
<sethtmlpageheader name="otherHeader" value="on" />
' . $html . $table . '
</body>
</html>';
Se você for analisar o conteúdo dessa string, temos a variável $htmlContent criada, com uma estrutura prévia de html passando duas tags específicas da biblioteca, que no caso é a <htmlpageheader>. Você pode notar que para cada uma tags há um nome, mainHeader e otherHeader respectivamente...
Logo abaixo, você tem um set de parâmetros, informando que a primeira página deve conter o topo mainHeader, e as demais, o otherHeader.
O seu resultado final, será basicamente o seguinte:
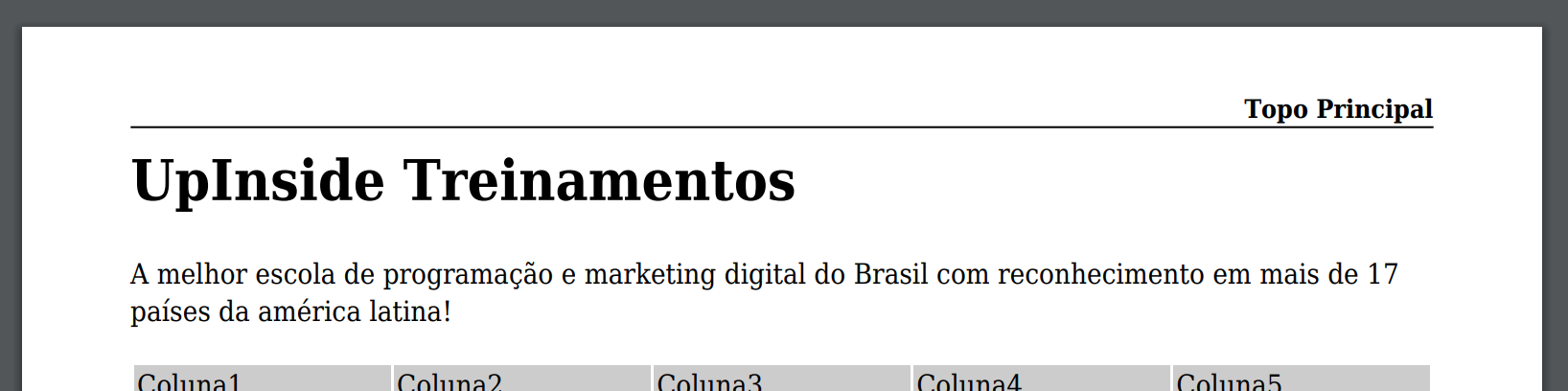
Página 1

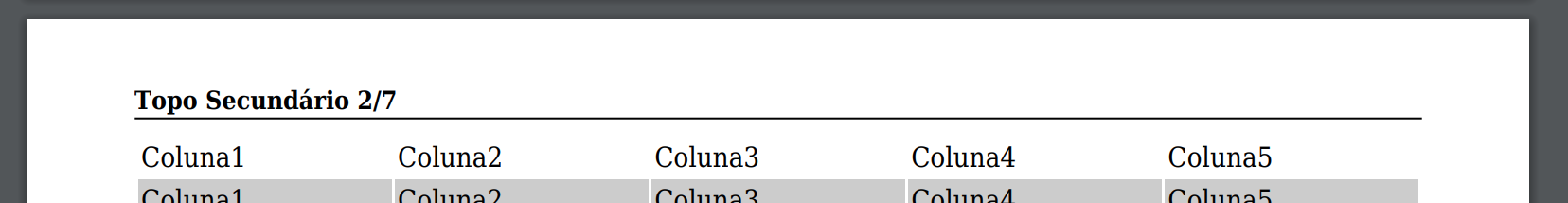
Página 2

É claro que a personalização de cada uma das sessões, fica a seu critério definir!
Caso você queira, você pode criar uma classe para composer a mpdf e organizar melhor o seu código... Assim fica mais fácil e você pode colocar o conteúdo específico de acordo com a sua necessidade.
Me conta o que você achou dessa aula! Agora você já está pronto para gerar seus PDF's com o PHP de forma bem descomplicada e produtiva.
Forte abraço, e a gente se vê numa próxima aula do UpInside Play
Apresente boas vindas ao usuário antes mesmo de solicitar a senha sem precisar recarregar...
Para a criação de uma API, alguns pontos devem ser levados em consideração como...
Além de conhecer mais sobre o funcionamento do SaaS, veja um estudo rápido de como pode...