São José do Rio Preto/SP
-
-
-
(17)98164-9101
Aguarde, Carregando...
São José do Rio Preto/SP
(17)98164-9101

15/02/2018
Disponibilizar o seu conteúdo de forma legível e navegável, em qualquer dispositivo, não é mais um opcional e sim uma obrigação! E você resolve isso com Design Responsivo.
Salve salveeeee, Gustavo Web aqui!
Bora falar sobre Design Responsivo hoje? Provavelmente se você está acessando essa página você já sabe o que é, e como tudo funciona, mas eu estive lendo um artigo (gringo) com alguns princípios que devem ser levados em consideração, quando você está desenvolvendo sua página para ter seu conteúdo disponível de uma forma bacana, das menores até as maiores resoluções e dispositivos.
A partir do momento que você tem uma página bem estruturada e bem estilizada, seu design responsivo passa a ser resumido em apenas "meia dúzia" de breakpoints e cada um desses, tem uma sintaxe gigante conforme mostrado abaixo:
@media(max-width: 48em){
/* FORMATAÇÃO */
}
Ficou bem simples né :)
Boa parte do processo para tornar o site responsivo está antes dessa etapa de breakpoints, e nesse artigo eu venho colocando as minhas considerações do artigo original [9 Basics Principles of Responsive Web Design]
Sem mais delongas então, vamos para os 9 princípios :)
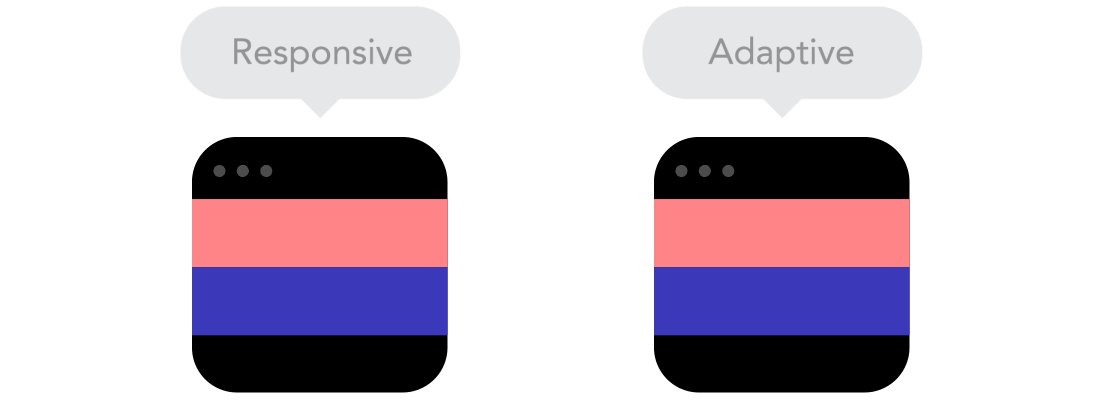
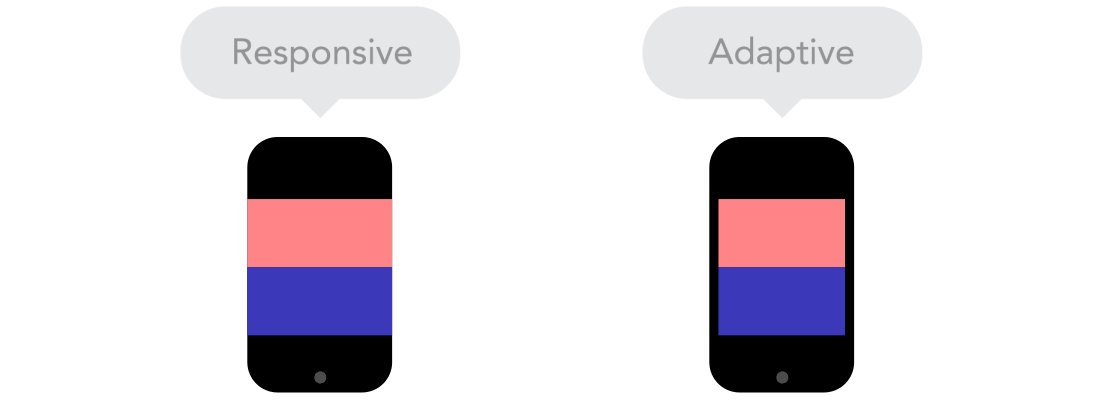
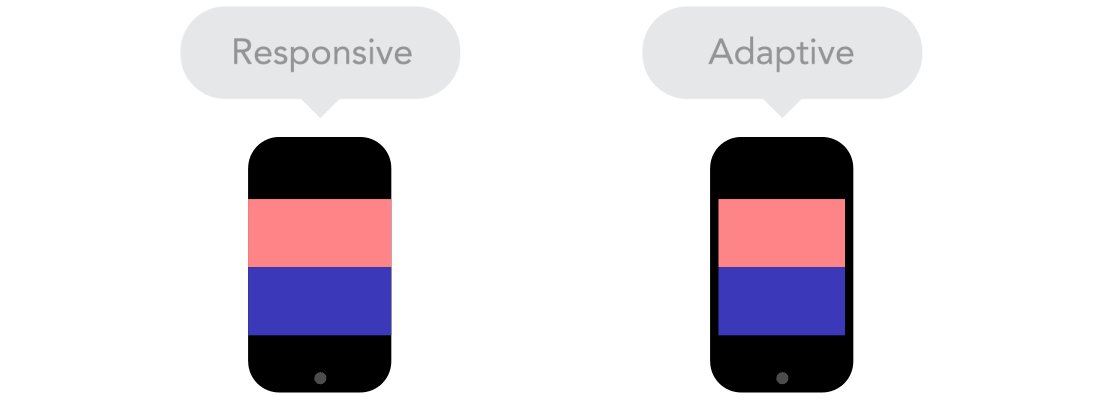
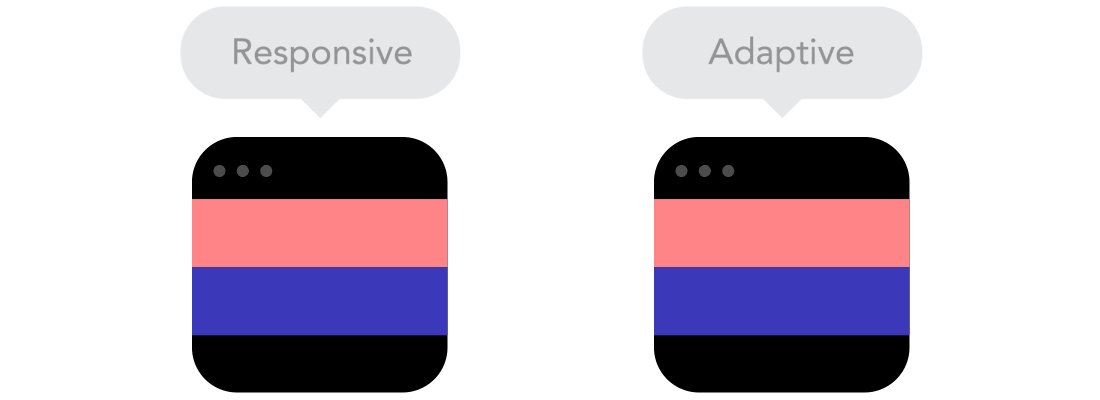
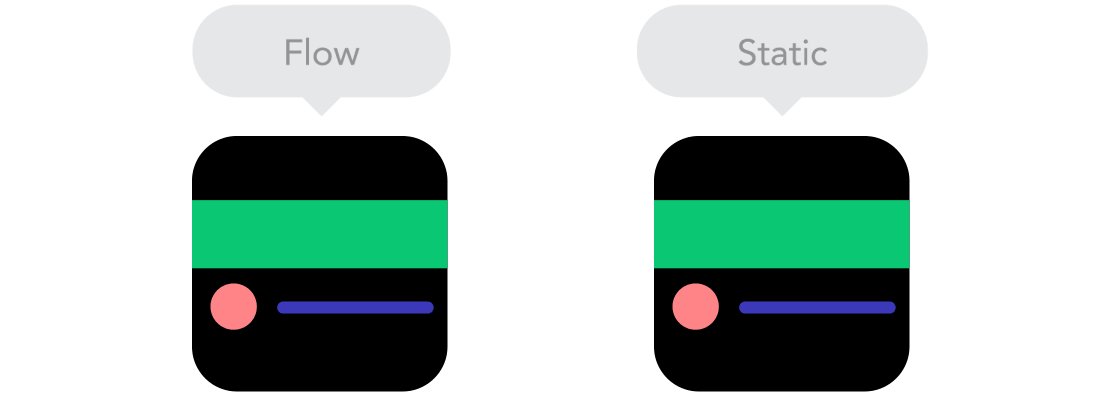
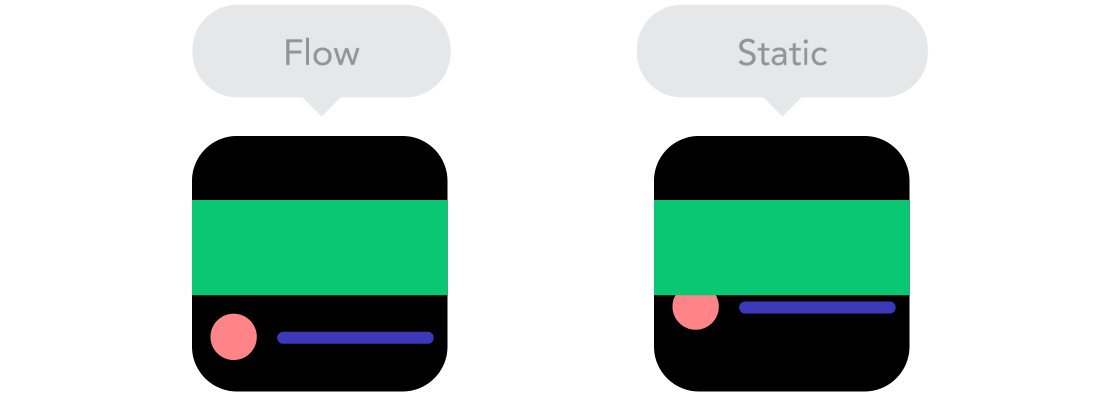
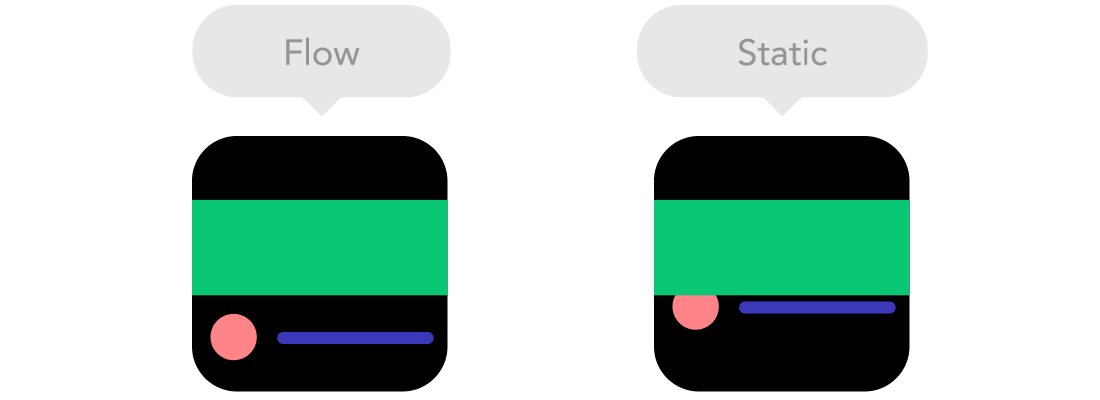
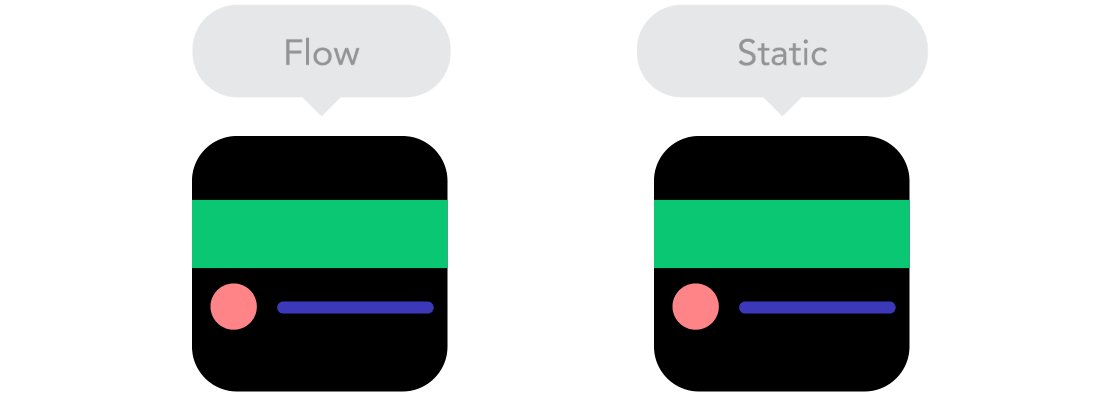
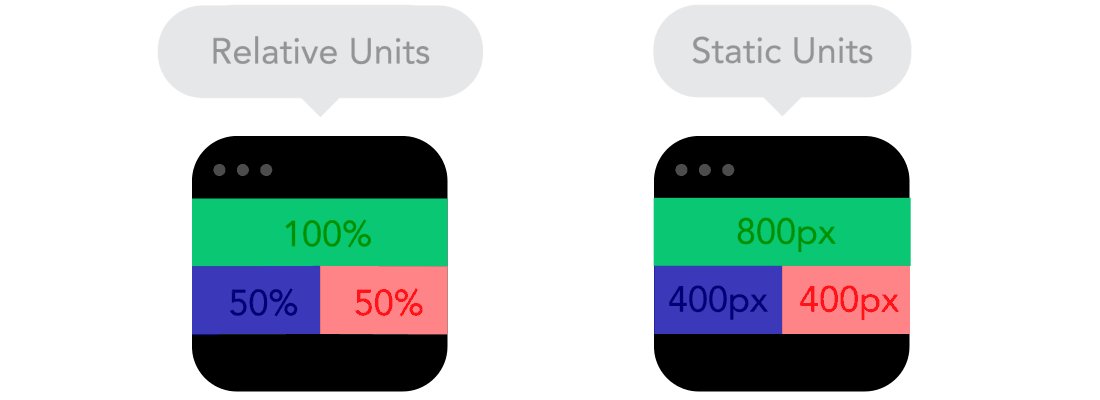
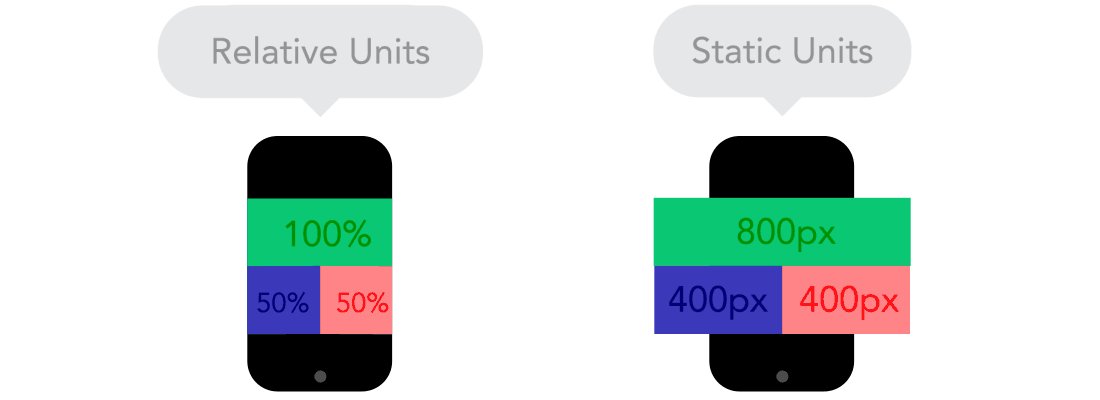
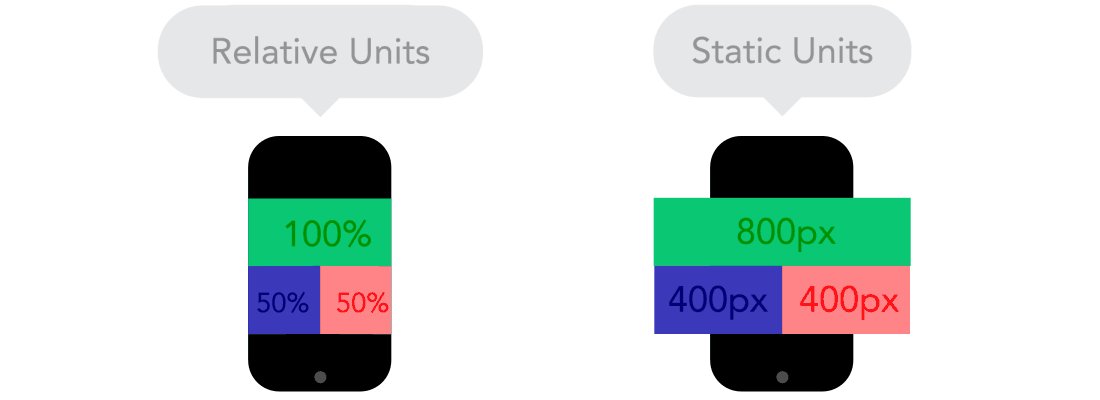
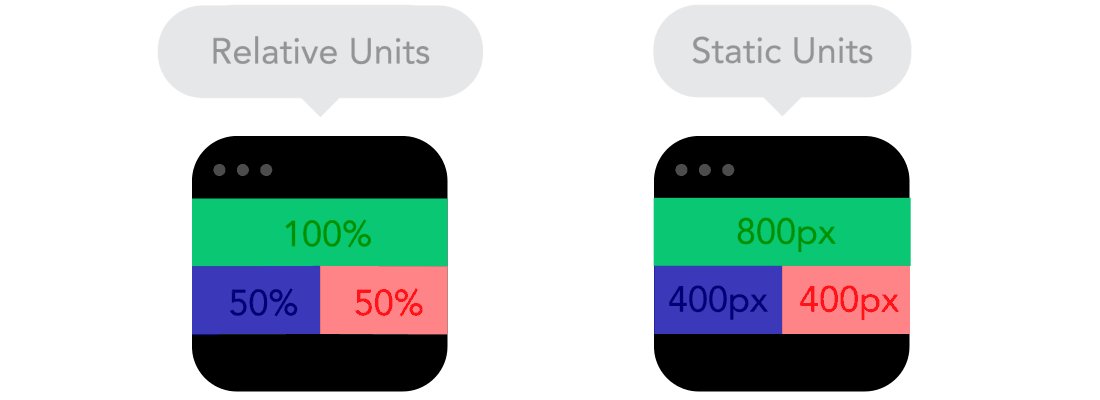
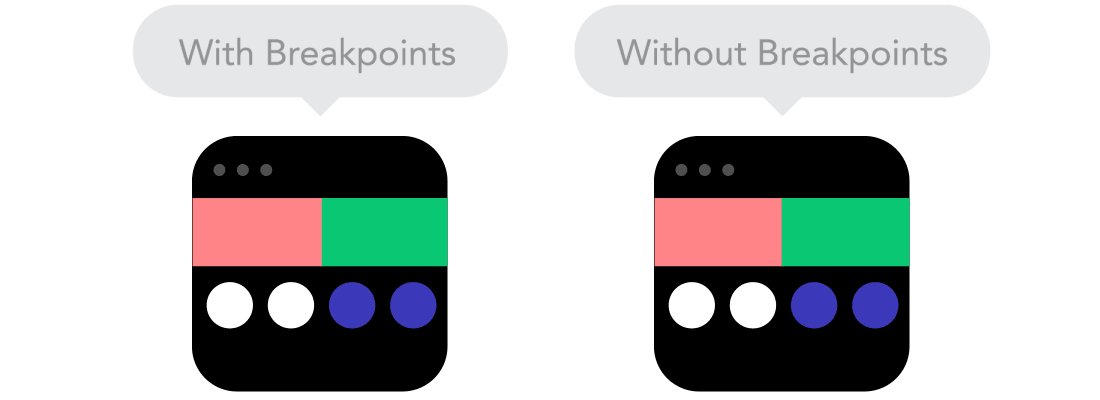
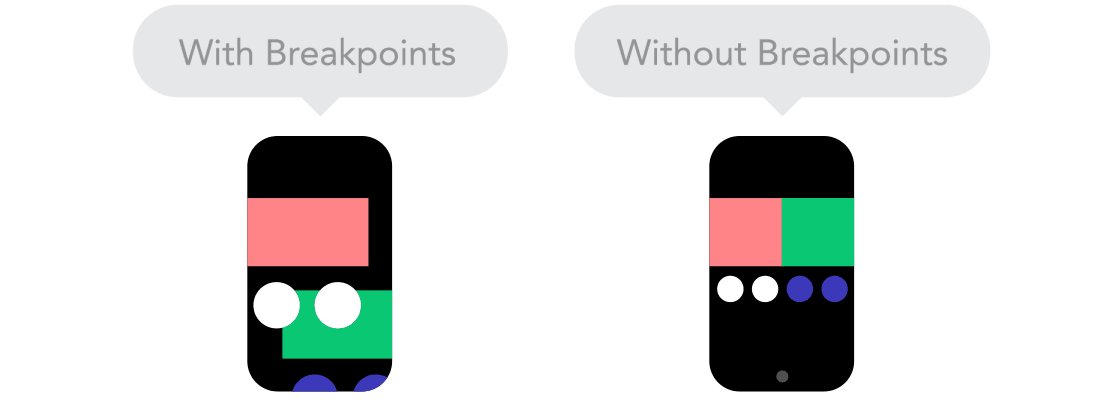
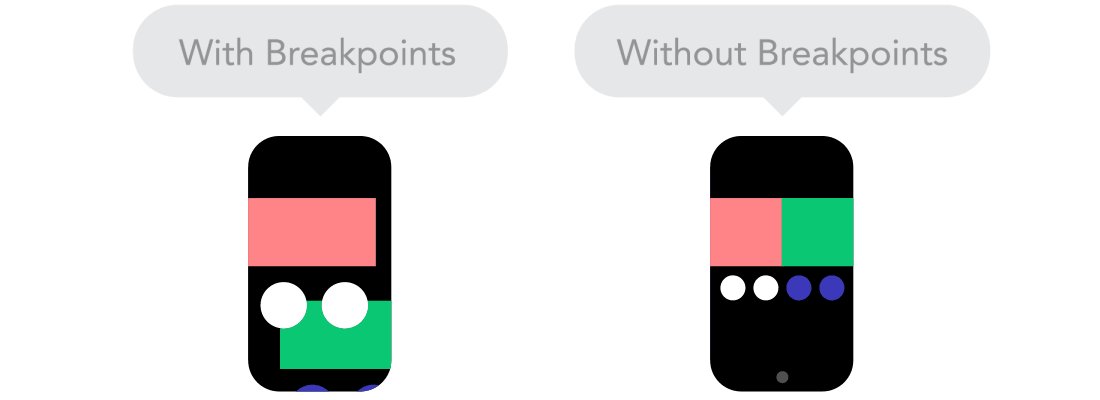
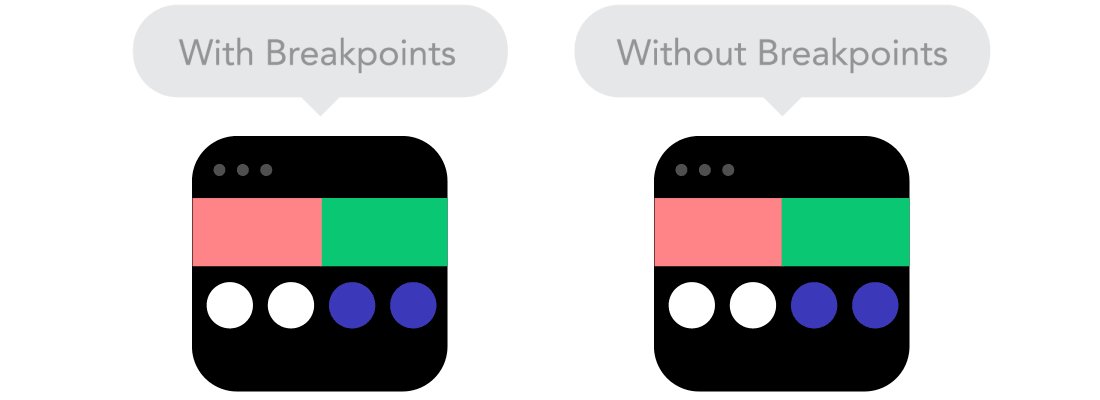
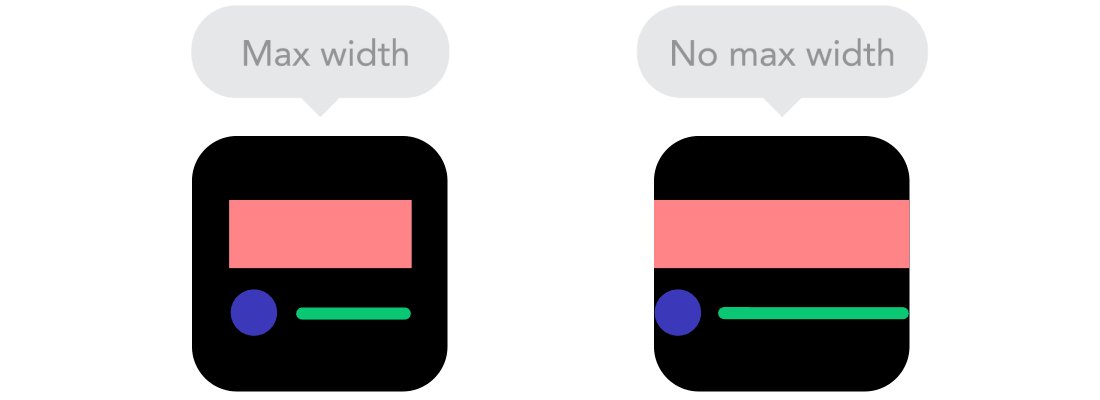
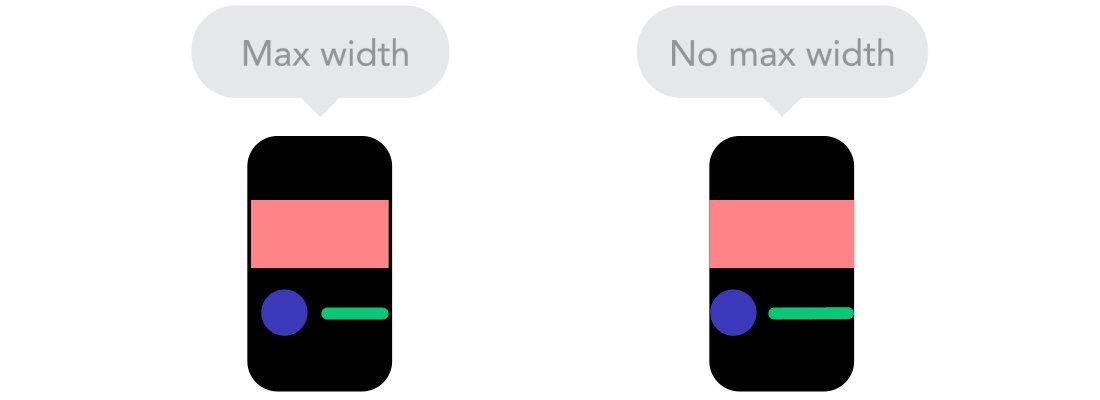
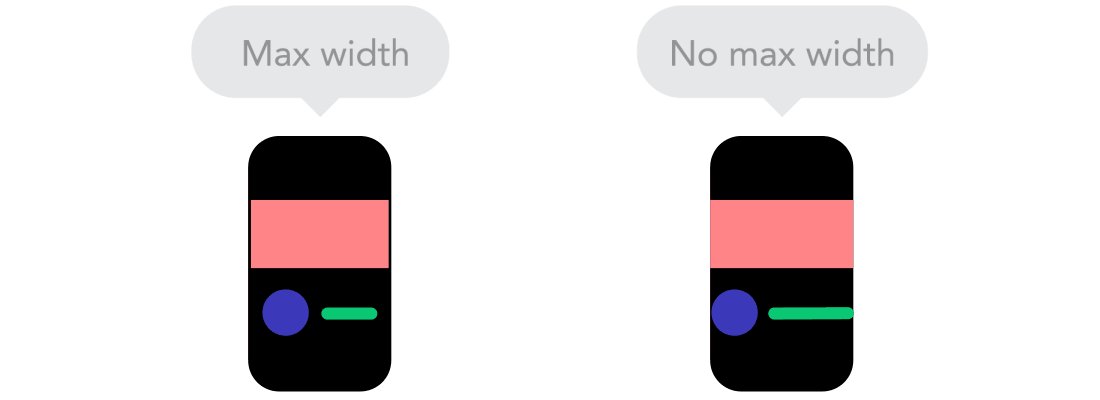
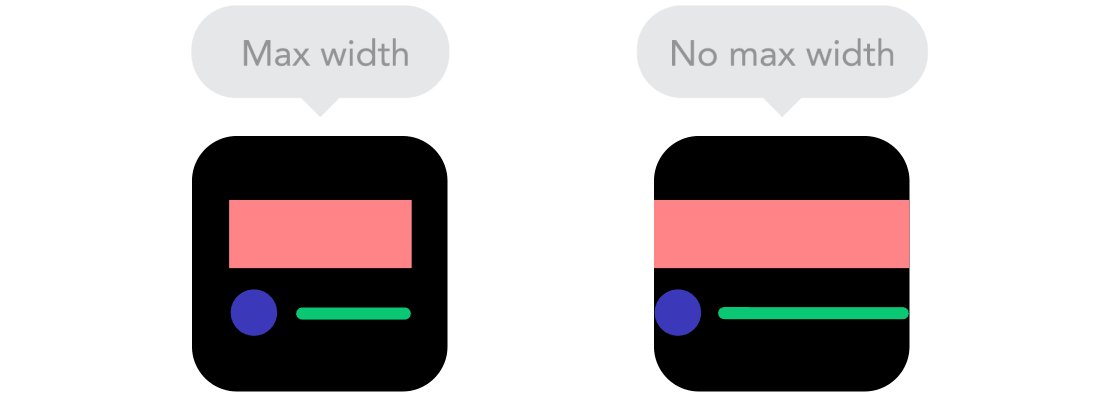
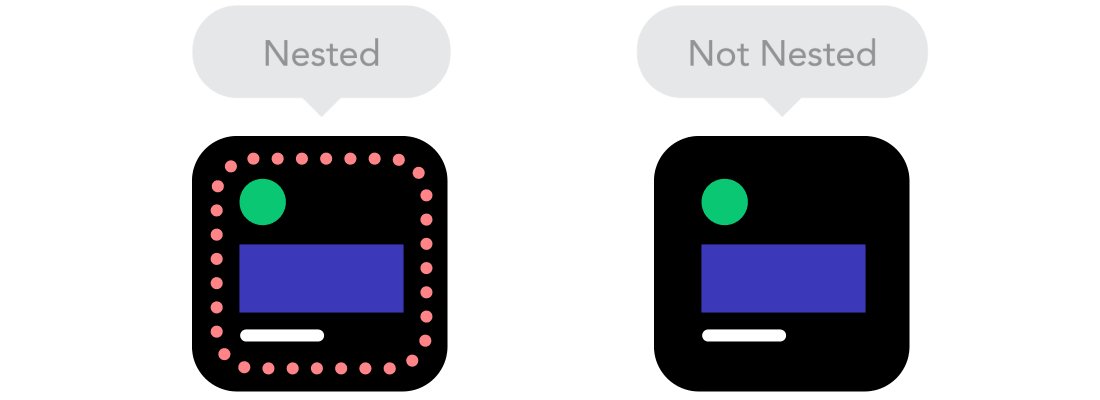
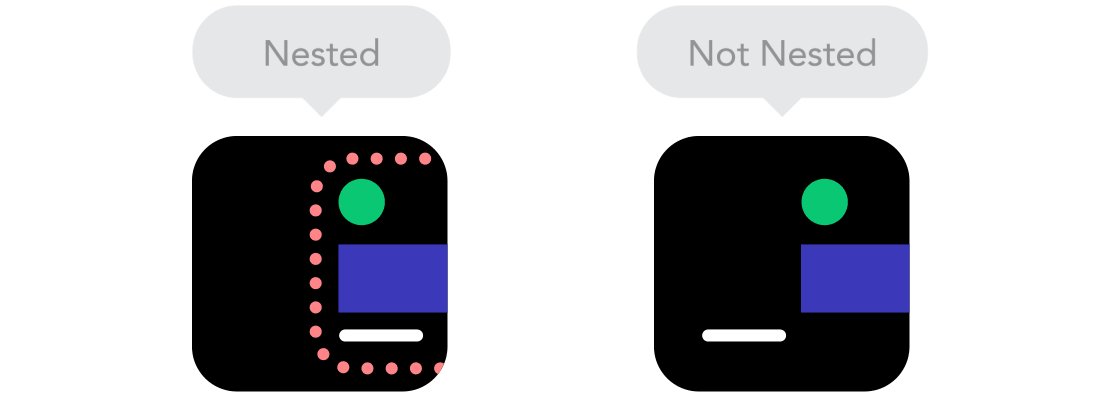
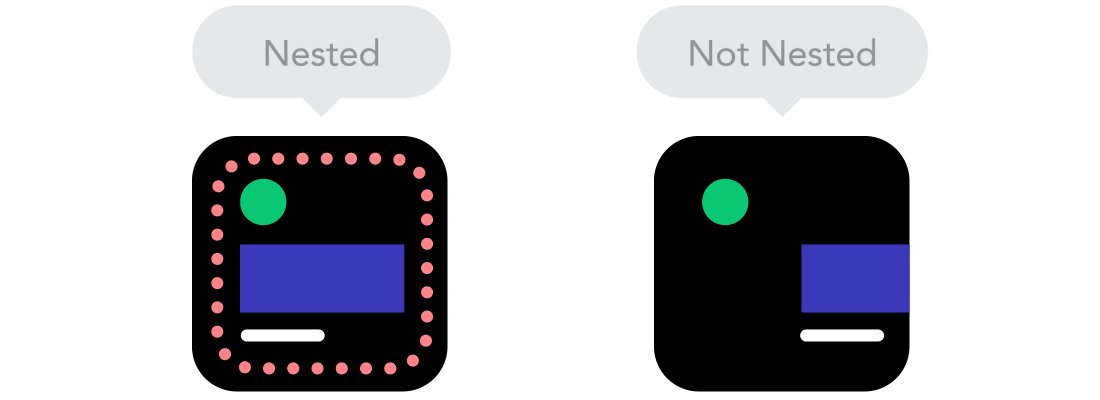
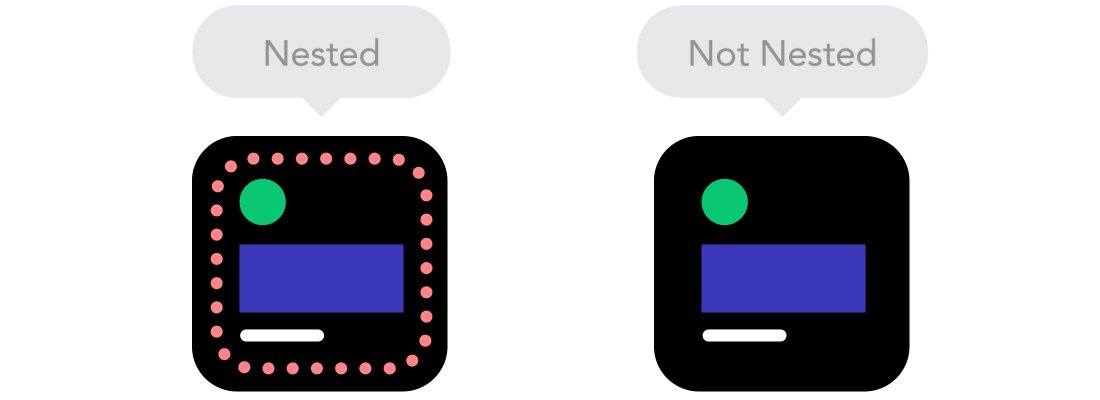
Pela imagem de ilustração fica mais claro a diferença de um para o outro. De fato, não há um certo ou errado! De acordo com o elemento ou com a resolução você pode acabar fazendo o uso de ambas as técnicas, sem prejudicar a navegabilidade do usuário e manter uma boa experiência com sua página.

Quando se trabalha com unidades fixas de medida como o pixel, era comum acontecer o problema da página não seguir o fluxo do conteúdo. Hoje em dia, como a gente vem trabalhando com o display flex não temos mais esse tipo de problema, afinal agora os conteúdos são flexíveis e temos uma boa mobilidade para dispor os elementos e alinhar de acordo com a nossa necessidade.
Um problema clássico que tinhamos, era em um menu por exemplo! Para preencher a altura completa, era necessário ficar testando pixel a pixel, os paddings para encaixar delicadamente cada item de lista. E quando redimencionava a tela, tinha que ficar batendo ponto a ponto! Era bastante trabalhoso e raramente ficava certo :(
Pra ajudar ainda, ficava top no Chrome por exemplo, e quando abria no Firefox acabava sobrando ou faltando um pixel!

Um dos vícios herdados da mídia gráfica é a medida em pixel! Maaas, como estamos na Web, tudo aqui deve ser fluído, e o ideal é usar medidas que sejam relativas ao dispositivo. No geral, faremos o uso de porcentagens ou "em".
Não preciso entrar no mérito de porcentagem, né? Temos 100% para trabalhar e tudo o que você for colocar dentro não pode ultrapassar o limite.
Já a medida "em" é relativa ao dispositivo, que no geral configura a mesma coisa que 16px. Portanto 1em == 16px, 1.2em == 19,2px...
Para saber quantos "em" são 30px, basta fazer 30 / 16 = 1.875em.
Para largura dos seus componentes, eu recomendo que você trabalhe com as larguras em porcentagem :)

Os pontos de interrupções são simples de implementar e auxiliam muito! O que mais se vê é a criação de breakpoints de acordo com os dispositivos. Então se você precisa de uma disposição diferente para tablet em portrait ou landscape, ou num android com a menor tela ou ainda num iMac com tela retina de 27 polegadas. O ideal é você definir essas propriedades dentro do seu css e atacar cada resolução.
Não que isso seja regra, afinal você pode ter quantos breakpoints julgar necessário, mas quanto menos você tiver, mais fácil será a manutenção.

Para quem tem acompanhado o curso de HTML5 e CSS3 Essentials já sabem como funciona! Aqui a grande sacada é passar o max-width, ao invés do width diretamente.
Com isso temos uma medida máxima que o conteúdo pode ocupar dentro do palco, mas nas medidas menores ele se posicionará de acordo com a resolução. Portanto, eu posso colocar como max-width um valor alto como 1300px, mas numa resolução de 768px (no caso de tablet e ipad) o conteúdo se ajustará ocupando 100% já que não foi definido anteriormente...
... E como setamos um valor máximo, quando chegar nesse valor o site para de esticar e os backgrounds dão uma sensação de continuidade :)

Nesse caso o artigo gringo diz sobre posição relativa. Nesse caso faz um maior sentido você usar unidades de medidas em pixels, tendo em vista que geralmente são elementos que você não quer que sejam redimencionados ou ainda que leve em consideração um contexto.
Falando de maneira genérica, hoje em dia é raro os casos que você precisa trabalhar com posição relativa e o agrupamento de elementos se dá somente em casos específicos! No meu ponto de vista esse é o princípio menos relevante de todo esse artigo...
... mas podemos interpretar que o artigo foi infeliz ao escolher o exemplo! Se você for analisar como controlamos os nossos container's, você verá que temos um agrupamento de componentes, e cada um com um comportamento exclusivo e ao mesmo tempo relativo ao seu agrupador.

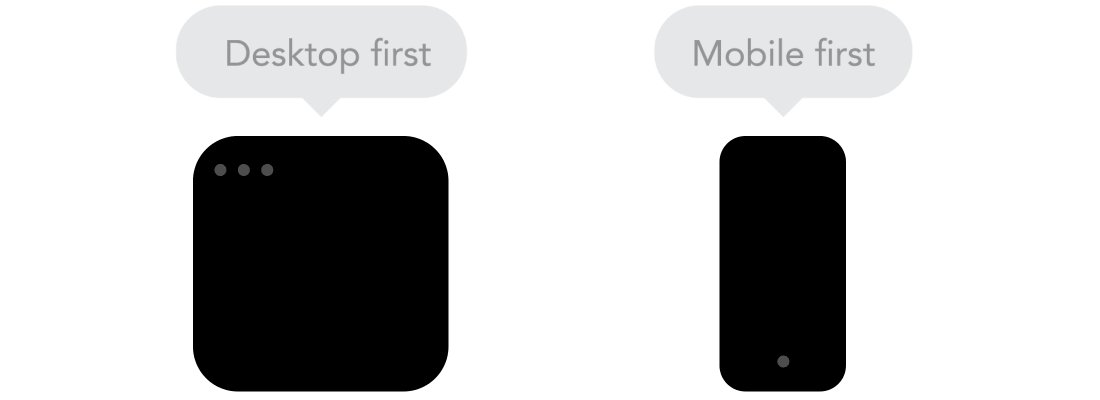
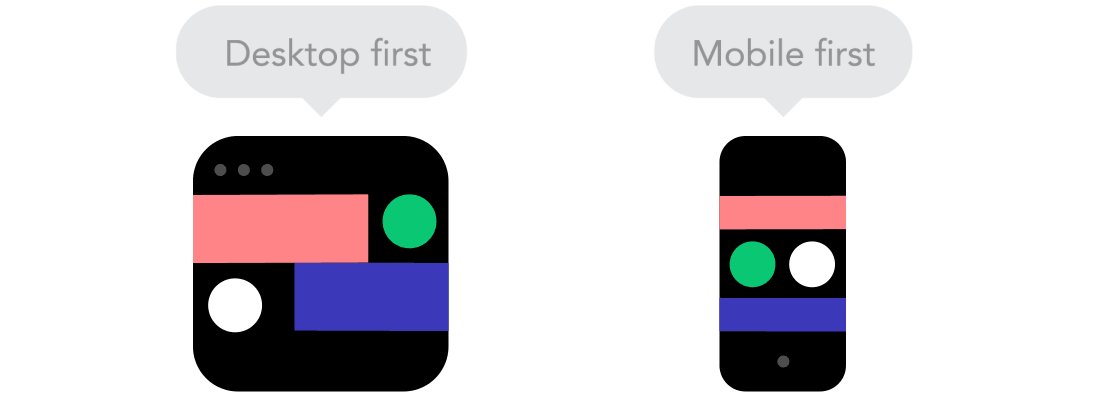
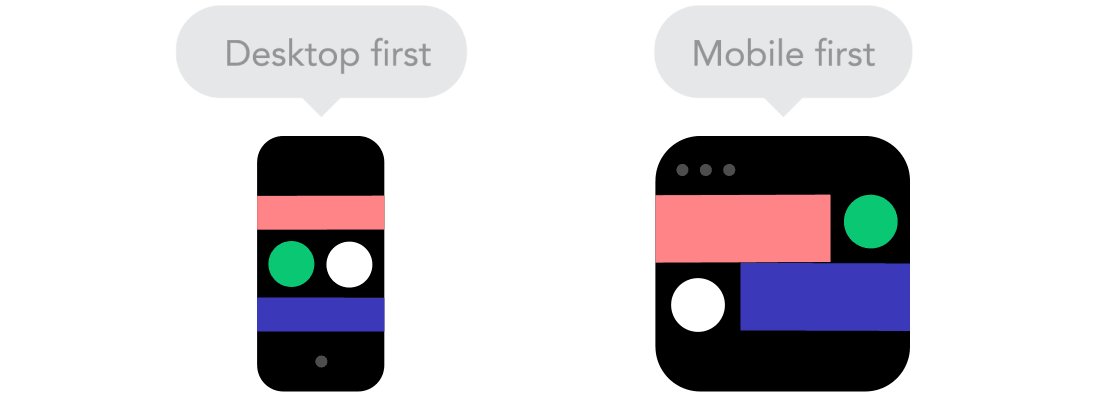
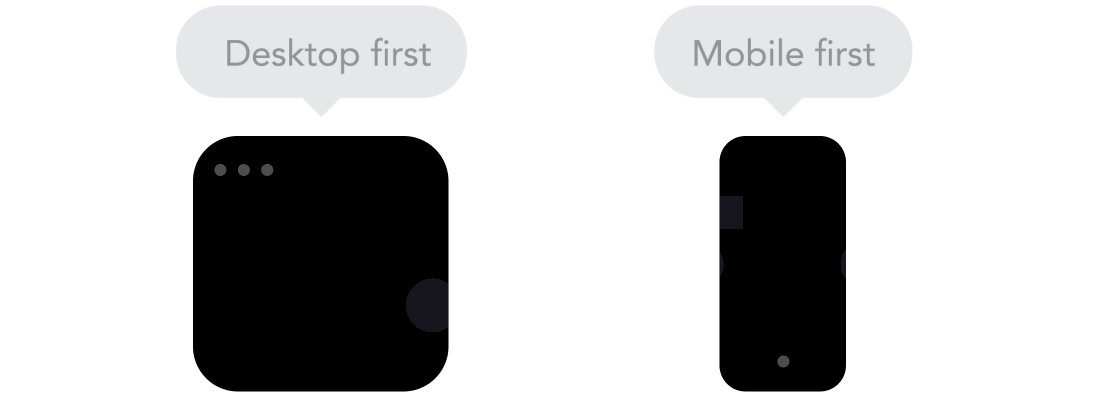
São duas técnicas de desenvolvimento! Você pode escolher começar pela menor resolução possível e ir aumentando e redimencionando o conteúdo ou ainda fazer o caminho contrário. Não há uma resposta assertiva para qual é a melhor.
Essa questão pode variar de projeto para projeto, de desenvolvedor para desenvolvedor ou ainda de ambos. O ideal é criar um projeto com uma técnica e outro projeto utilizando outra e ver qual você se adapta melhor!
O resultado de ambas as técnicas podem/devem ser os mesmos.

Isso já foi um assunto muito discutido no passado. Quando a internet era mais lenta e os recursos mais precários! Hoje em dia quase todos já trabalham com uma internet bacana e possuem um 4G no celular... É claro, sabemos que dependendo da região você pode ter uma limitação, mas nada que seja relevante para esse termo.
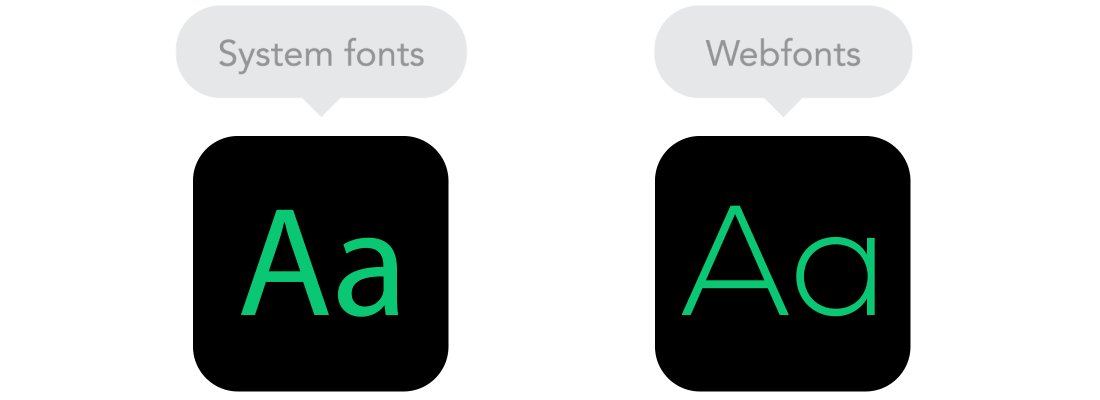
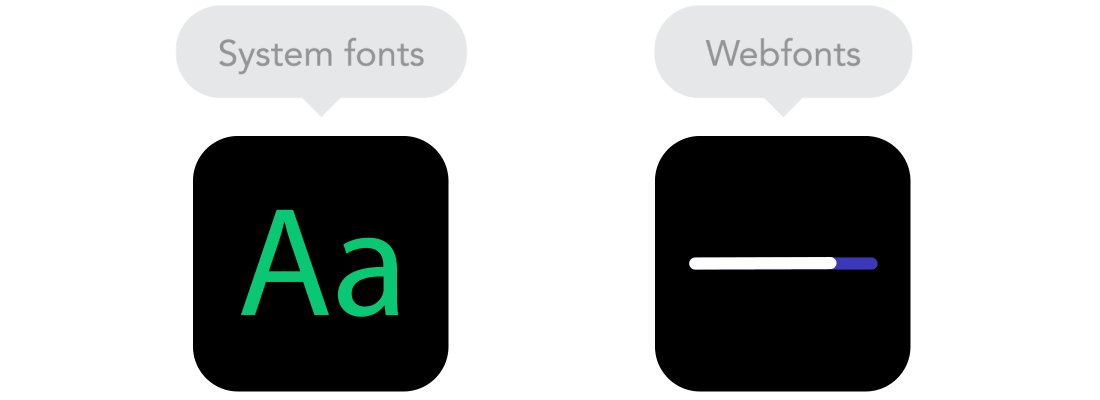
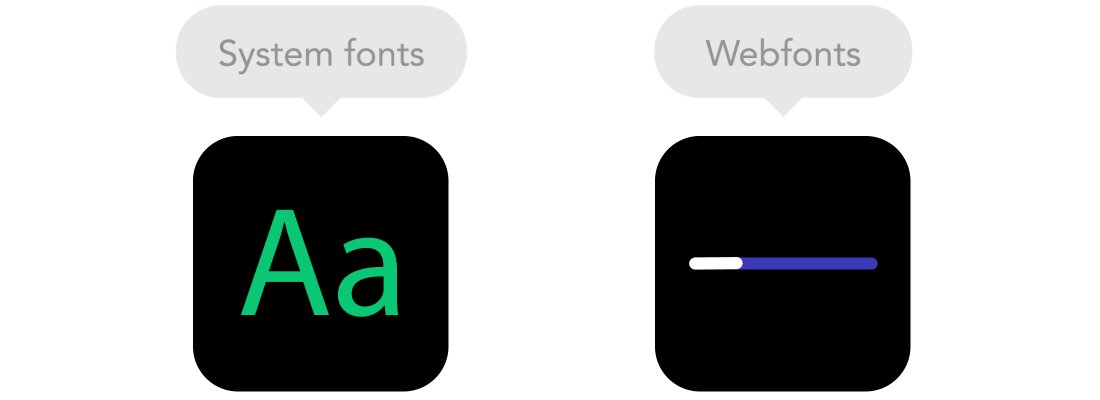
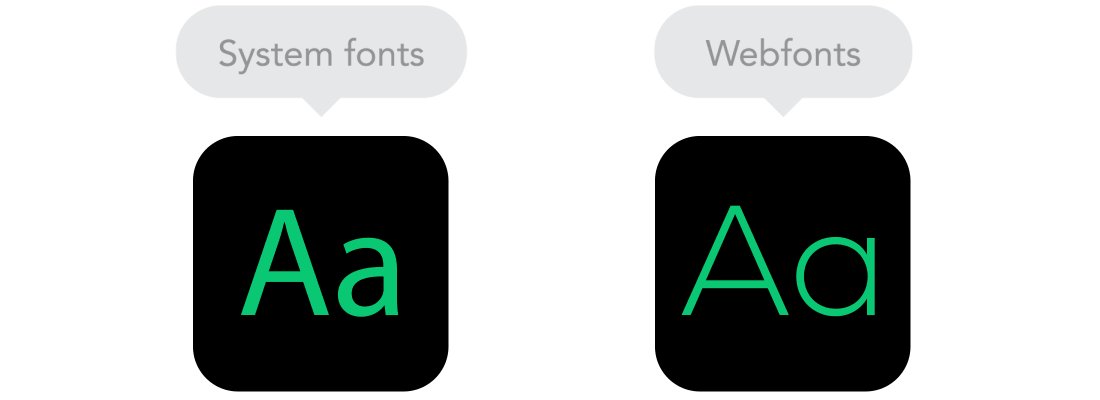
Se você ainda não se localizou nesse termo, basicamente é você fazer o uso da fonte Arial (que vem instalado em quase todos os dispositivos) ou trabalhar com a fonte Ubuntu que você tem que fazer referência do Google Fonts por exemplo.
O load para carregar uma fonte hoje é mísero, e como vários sistemas utilizam essas fontes o dispositivo acaba até armazenando isso no cache... Portanto, pode usar sem medo! Mas não abuse :)

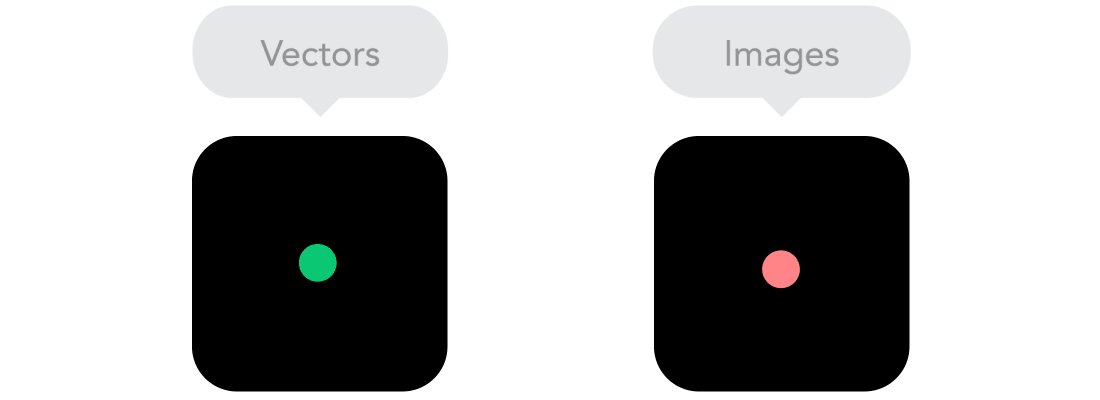
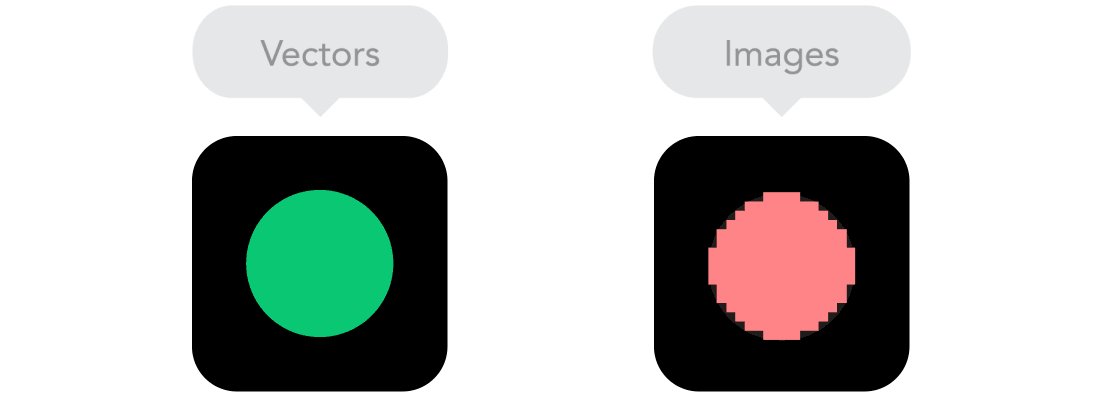
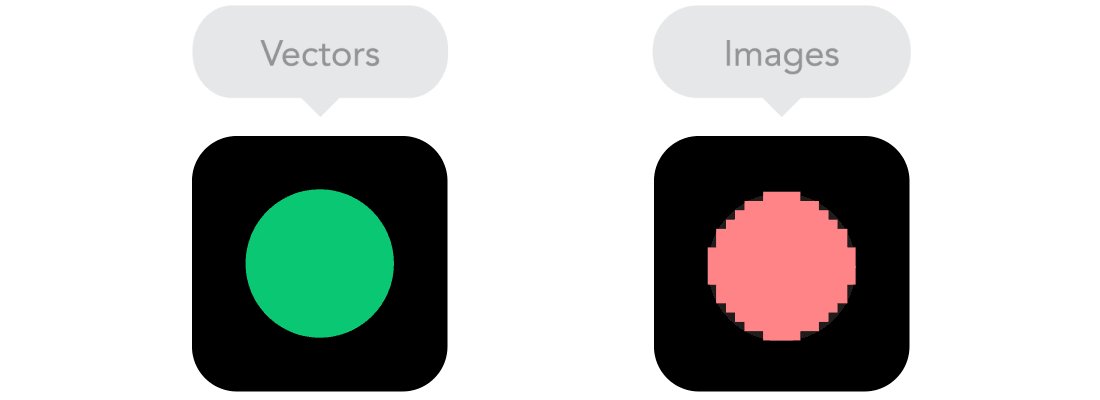
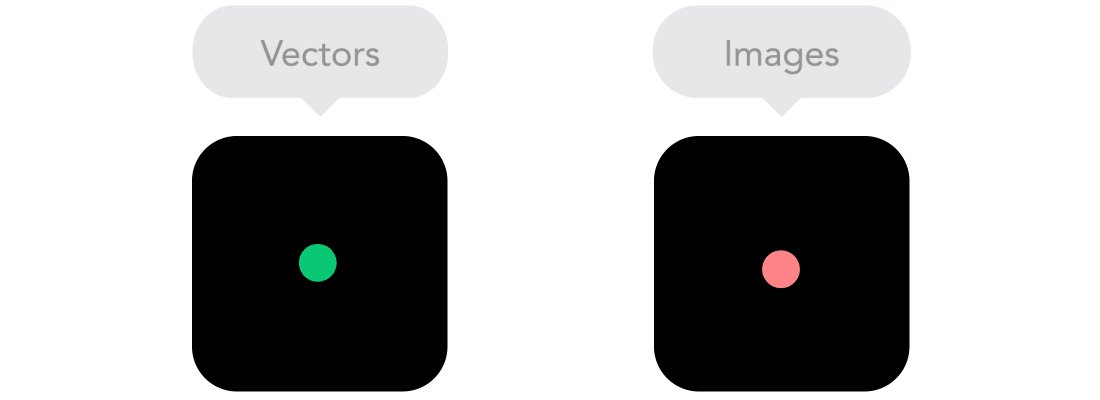
É claro que as imagens de seus artigos não precisam/devem ser vetores, mas o que for essencial para o seu layout como ícones, logos, figuras geométricas você pode trabalhar com vetor para evitar que quando seja redimencionado você perca qualidade e sua página fique pixelada.
Portanto, sempre que possível utilize o vetor para ilustrar a página e o seu conteúdo você alimenta com imagens... Basicamente é o seguinte:
Vetor você vai usar para o ícone de Home para ir até a página inicial, no ícone de refresh da página para recarregar, no ícone que ilustra os serviços que você presta, e use o SVG para isso...
Imagem bitmap opte por trabalhar com PNG ou JPG para colocar a foto em um artigo ou a miniatura de um usuário do seu sistema.

Os pontos abordados aqui são importantes e essenciais quando você está codando sua página. E lembre-se que quanto mais você aprimora seus conhecimentos e aplica isso no campo de batalha, mais fácil vai ficando o desenvolvimento! É um processo evolutivo muito bacana :)
Comenta aqui abaixo o que você achou desse artigo e se ficou alguma dúvida ou um ponto a acrescentar :) Vamos conversar mais sobre isso e eu vou responder cada comentário!
Veja como dois comandos básicos você consegue fazer uma leitura de parâmetros ou então...
Veja como apenas 3 palavras reservadas podem lhe auxiliar a não executar uma query por...
Aumente a efetividade de suas campanhas de marketing e automações de e-mail monitorando...