São José do Rio Preto/SP
-
-
-
(17)98164-9101
Aguarde, Carregando...
São José do Rio Preto/SP
(17)98164-9101

06/07/2018
Veja uma maneira descomplicada de trabalhar com o drag and drop para ordenar os elementos utilizando o mouse e salve as informações no seu banco de dados
Saudações moquerido, bora ver como funciona o efeito drag and drop?
O procedimento é bastante simples e para criar isso vamos trabalhar com o jquery. Precisamos de uma biblioteca javascript para ficar mais fácil de manipular e monitorar os componentes da tela.
Basicamente vamos trabalhar com 4 eventos, e você vai ver que é bastante simples o procedimento.
Antes de ir para o repositório, você pode querer dar uma lida nessa página para saber quais são os tais eventos e qual a funcionalidade de cada um deles. Como você pode notar existem outros eventos podem ser trabalhados também, mas no nosso caso vamos trabalhar apenas com 4.
Eu confeccionei uma página muuuito simples para que pudessemos por em prática o principal objetivo. Essa página tem a inclusão dos arquivos de CSS para fazer a estilização, o jquery e o script que vamos desenvolver em aula.
Fora isso já tem também na pasta do projeto, as classes PHP que vamos utilizar para desenvolver nosso protótipo, afinal, depois do evento funcionando como precisa, devemos salvar os dados no banco para manter a ordenação.
Aqui abaixo vai estar o link para acessar o repositório. Veja que são 3 diretórios diferentes: _initial com o escopo inicial para que você possa seguir durante a aula comigo, _aula1 com o término da primeira aula e obviamente que o _aula2.
Acessar repositório no GitHub da Up :)
A aplicação é bastante simples e quando você baixa o conteúdo do repositório, vai notar que já tem um dump de um banco de dados com algumas informações preenchidas. No nosso caso, vamos ordenar alguns cursos da up :)
A princípio ficou da seguinte forma:

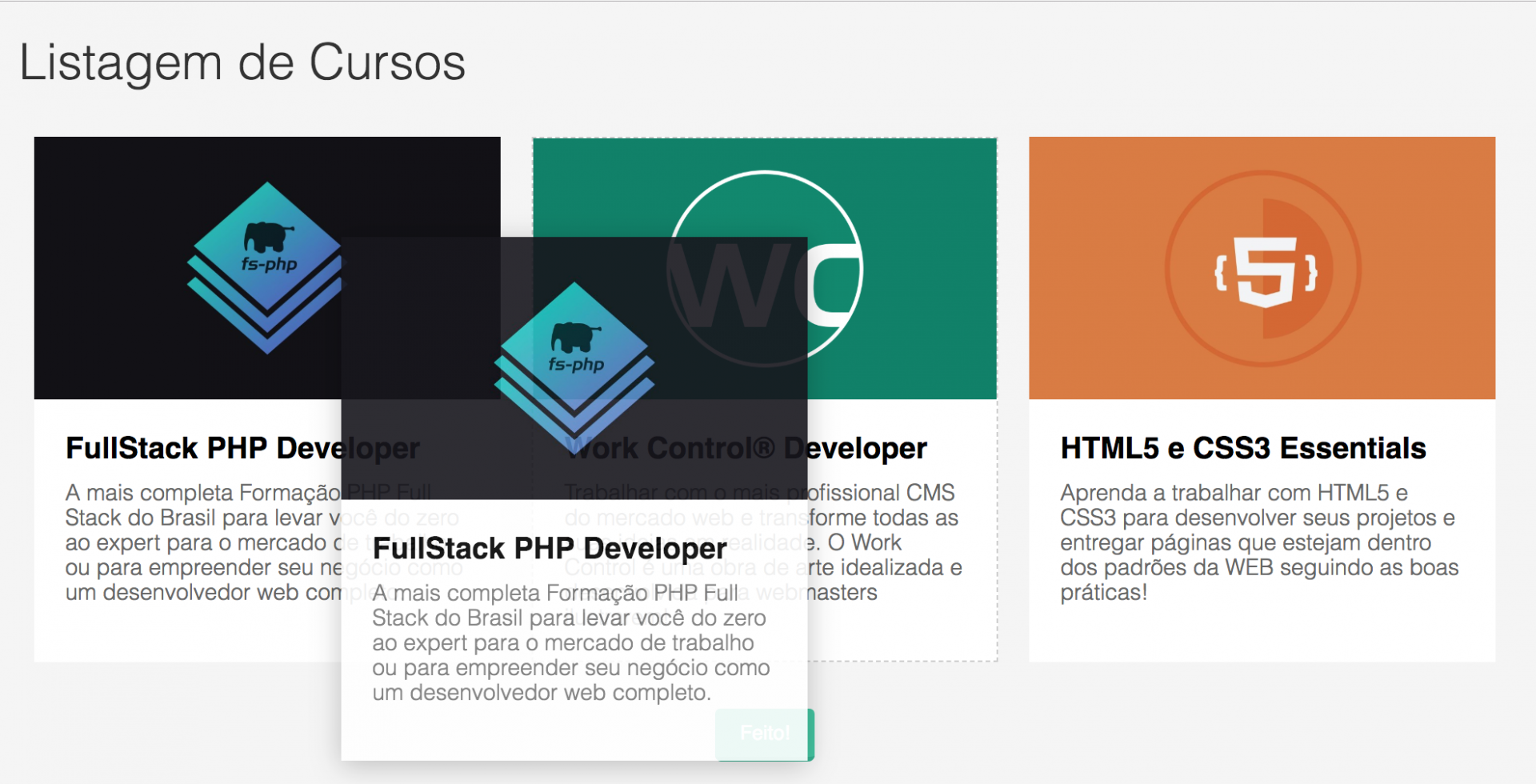
Depois de colocar o efeito, controlar o botão, adicionar borda no evento... Temos o seguinte resultado:

Se você notar, vai ver uma borda bem discreta no WorkControl, o botão foi alterado e o elemento todo está sendo arrastado!
A principal ação para que isso ocorra, é habilitar o draggable nos elementos que você deseja que possuam esse tipo de recurso. É por isso que temos um botão para "ativar/desativar" a funcionalidade. Você pode notar que simplesmente ao adicionar o atributo no elemento (lembrando que tem que ser no nó pai) você já tem a funcionalidade de mover.
É claro que isso não serve para muita coisa se você não reposicionar os elementos ou até mesmo se não conseguir pegar essas informações e mandar para o controller do php. É aí que o javascript entra em cena!
É importante saber que para trabalhar com esse tipo de função você não pode estar trabalhando com paginação por exemplo, pois caso faça isso, você irá sobrescrever as informações sempre que salvar os dados.
Outro ponto é que o seu banco de dados precisa estar esperando esse tipo de informação. Por isso temos uma coluna na tabela para armazenar a posição que queremos o elemento e depois basta ordenar na consulta.
O botão para ativar o recuso e finalizar o uso não é por acaso, já testamos isso e é muito mais usual! Assim você não tem problema de reordenar os elementos da página por conta de um clique descuidado.
Esse tipo de situação deve ser bastante claro quando você vai desenvolver o efeito. E uma dica é mostrar para o usuário o que está sendo feito! Para isso a gente trabalha com uma borda beeeeem discreta somente para que ele entenda o que vai acontecer :)
Se você conseguir reproduzir esse efeito na sua máquina, não deixe de me contar :) E principalmente, se colocar para rodar em algum projeto seu, nos conte aqui abaixo nos comentários. Quero ver esse código saindo do seu localhost e rodando num projeto.
Com apenas um passo bastante simples, você consegue criar um gatilho para que você não...
Apresente boas vindas ao usuário antes mesmo de solicitar a senha sem precisar recarregar...
Desenvolva o filtro what-where e aplique em seu sistema fazendo pesquisa por ocorrência...